There's an App for That
Magni is a mobile app designed to connect people to one another through fitness activities. The competitive advantages include being made by students, for students; no other college-based competitor; aesthetically pleasing and easy to use; and fitness activities customized for each university.
Team: Software Engineer, Project Manager, and UI Designer
Role: Branding, wireframing, and prototyping
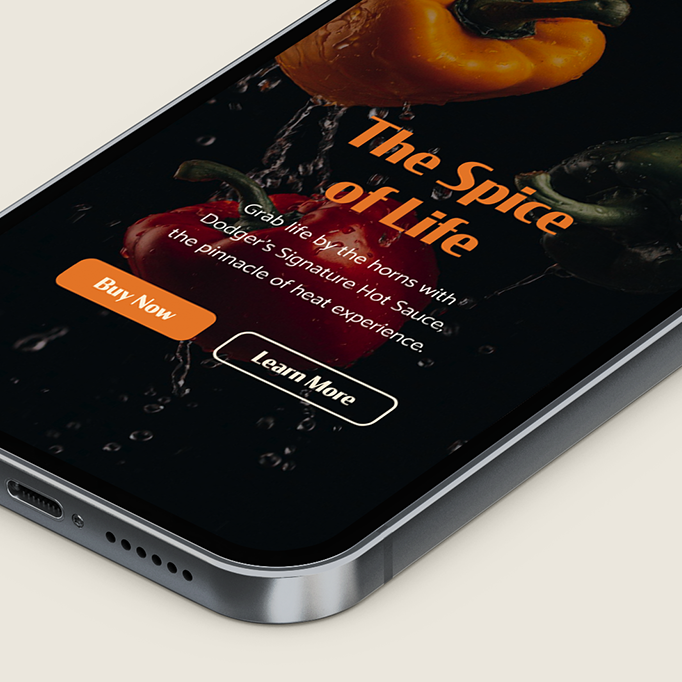
Closeup of Magni upon opening the app
Research & the Ideal User
An app designed to bring people together through specific fitness activities would be beneficial, especially for college students:
Depending on where a student decides to go to college, they may not know anybody and sometimes it can be difficult and intimidating to meet new people.
A student may have friends that have completely different schedules than them.
When first entering college, and even throughout college, it can be easy to let health fall on the priority list.
Three core values of Magni: (from left to right) connectivity, convenience, and vitality
Logo Design
When designing the logo, I wanted to focus on the ideas of strength and bonds. In Norse mythology, Magni is the son of Thor and his name means mighty. Hexagons can be found everywhere because it is the strongest shape in nature. Knots are also a form of strength that imply bonds between multiple objects. Lastly, the infinity symbol implies a lasting effect. These are all qualities I wanted Magni to represent when designing the logo.

Honeycombs showing the hexagon shape

Knots, when done well, are strong and lasting

Infinity symbols imply long lasting effects
Magni logo
User Flow & Prototype
I first had to design wireframes for the app. Upon installation, a user would fill out basic information. From there, the user would be given a set list of available fitness activities local to their area. Within each activity they can search for available partners based on a set of criteria. It would also support a matching and messaging system.
Initial Magni wireframing

Functioning initial screen upon installation

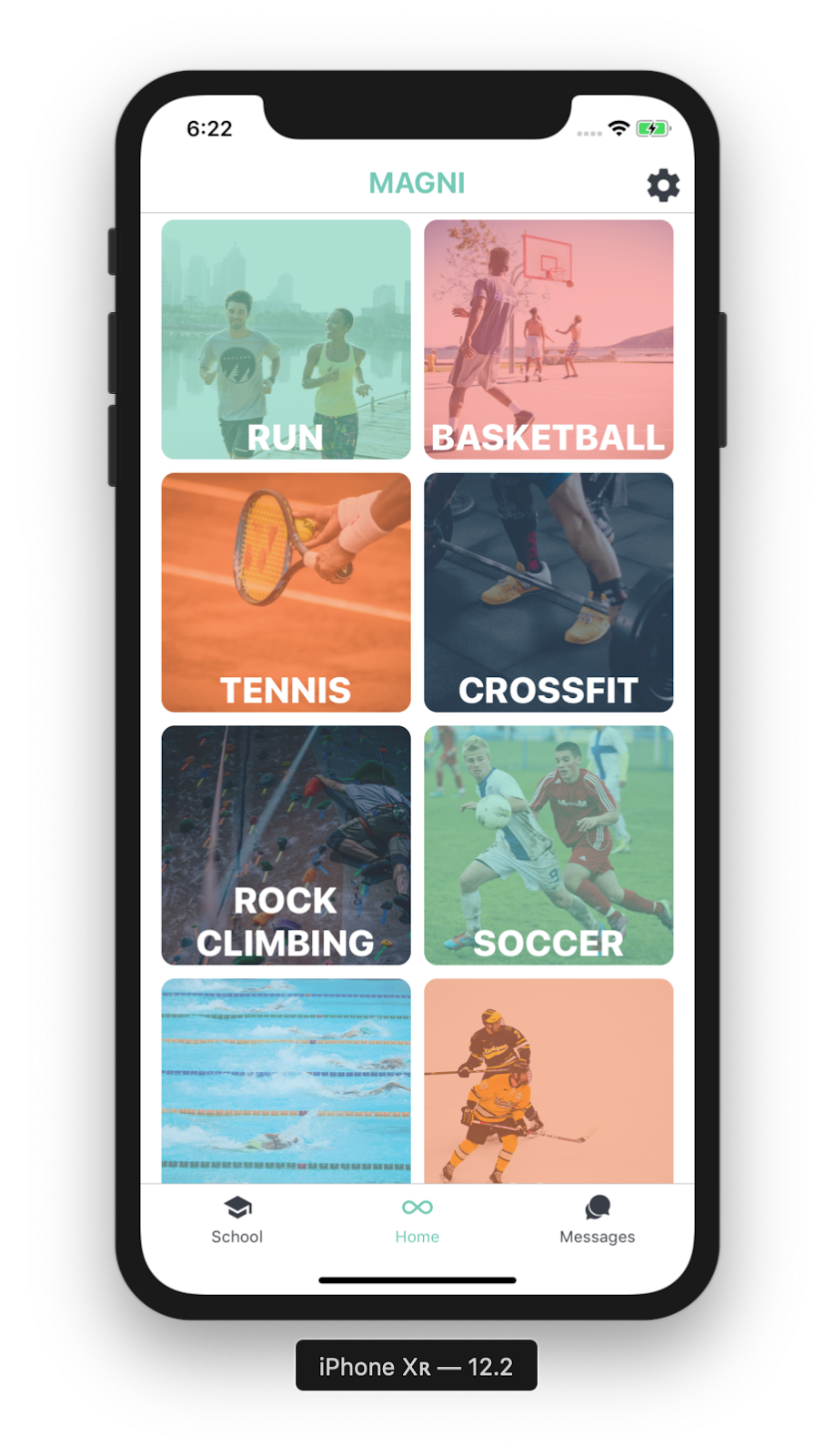
Functional home screen showing available activities

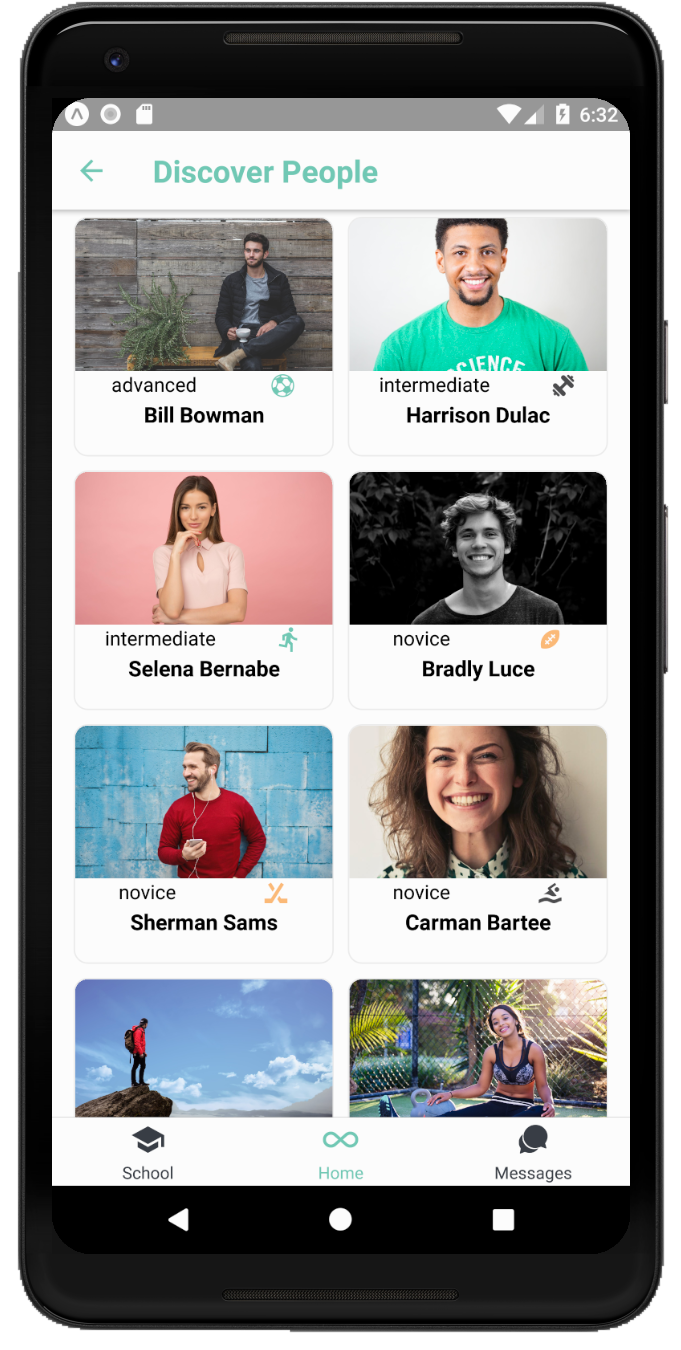
Functioning screen showing people available in a particular activity
Did We Just Become Best Friends?
The final interface design relies heavily on the hexagon shape because it provides continuity, uniqueness and is aesthetically pleasing. With a customizable design, universities would not only be able to change the app to fit the available activities, but also to match the university colors. A generic color scheme was designed as well to account for possible scalability in the future.
I believe being able to create lasting relationships beyond the romantic kind is important for an individual's mental health, especially if it also improves physical health.
From left to right: Row 1 - Screen of individuals available within the Tennis category, Activities available at SFSU; Row 2 - Available activities with general color scheme, Magni screen upon opening app
Magni app in use with activities screen open